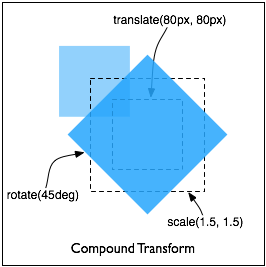
transform: translate(0px, 0px) scale(1, 1);
If width height. If the property has a value different than none a stacking context will be created.

Basic Transformations In Opengl Geeksforgeeks
Created by Natlia Chusovitina.

. Scale the element on the vertical axis. The CSS data type represents a transformation that affects an elements appearance. Scale the element on the horizontal axis.
Beautiful CSS 3D Transform Examples CSS 3D transforms create depth and visually interesting elements on your page using perspective. Featuring interviews with three diff. The first value is for the horizontal axis.
I filmed and edited this film for North Yorkshire Police for them to use as part of a Student Officer recruitment drive. Scale1 1 translate0px 0px 就可以了 问题已经解决这个问题是由于IOS对transform的兼容性存在一定的问题当translate3d和scale一起使用的时候就会出现图片放大后模糊的问题. Published January 4 2021 By r3plica.
The ordinate vertical y-coordinate of the translating vector will be set to 0For example translate2px is equivalent to translate2px 0A percentage value refers to the width of the reference box defined by the transform-box. This is similar to how top left right bottom work in positioned layout with relatively-positioned elements. Move ActionChains selfbrowser percent 100.
It is used in the transform property. Transform 0s ease-out 0s. In that case the element will act as a containing block for any position.
Cara Membuat Kotak Tombol Pencarian dengan HTML dan CSS. A translation is not a linear transformation in ℝ3 and cant be represented using a Cartesian-coordinate matrix. Pastebin is a website where you can store text online for a set period of time.
Tipps für die Gründung eines Autoverleih-Unternehmens mit kleinem Kapital. Invalid keyframe value for property transform. Transformation functions can rotate resize distort or move an element in 2D or 3D space.
This value is a or representing the abscissa horizontal x-coordinate of the translating vector. In this chapter you will learn about the following CSS property. 1 0 0 tx 0 1 0 ty 0 0 1 tz 0 0 0 1.
Categorized as angular angular-animations transform Tagged angular angular-animations transform. Copy over the examples and make them your own. 1 But scale is just one of many transform functions that are available 2 With a space-separated list you can add multiple values to the transform property 3 Most of the above properties have 3D versions of them.
Connect and share knowledge within a single location that is structured and easy to search. TranslateX0px translateZ0px Does anyone know why. This transformation applies to the 3D space and cant be represented on the plane.
Heutzutage brauchen viele Menschen ein Auto als Suchauge. Its equivalent to. Mouse over the element below to see a 2D transformation.
It modifies the coordinate space of the CSS visual formatting model. Specifies the two-dimensional linear transformation applied to an element. The origin of the transformation is specified by the -moz-transform-origin property.
When we want to move an element along a single axis we can use translateX and translateY. The second value is for the vertical axis. With linear transformations you can rotate scale skew and translate elements or you can perform a series of rotations scales skews and translations in arbitrary order.
Apa maksud kata User Frendly singkat kata pengertiannya adalah mudah untuk digunakan oleh manusia bukan untuk mesin robot. Kotak pencarian atau dalam kata istilahnya adalah search box untuk sebuah website atau blog sangat berperan penting agar membuat situs kamu menjadi user frendly. Besides providing a nice gradient background this code snippet also has a hover selector that scales the card 11 times its original size.
CSS transforms allow you to move rotate scale and skew elements. You can use translate with two values. Moveclick_and_hold slidermove_by_offset percent direction_offset 100 0release perform I am not sure if there is a method of selenium to just set the id value to 00 or maybe there is a javascript.
The transform CSS property lets you rotate scale skew or translate an element.

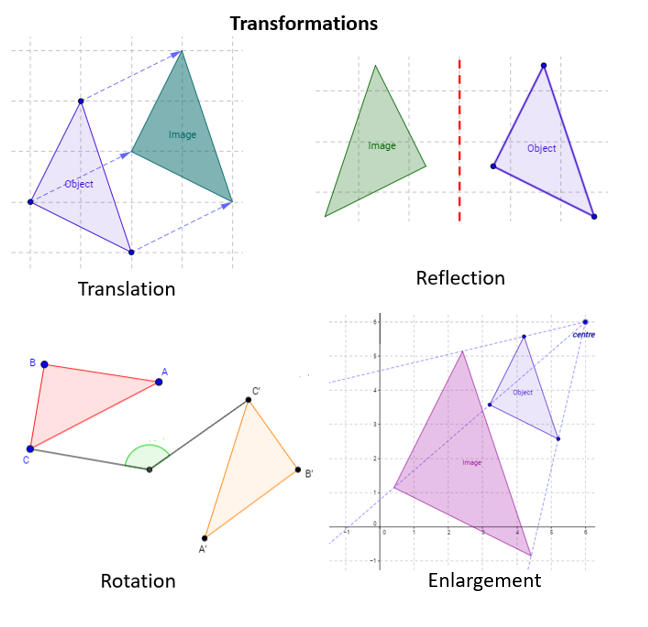
Transformation Translation Reflection Rotation Enlargement Video Lessons Examples And Solutions

2d Transformation In Computer Graphics Set 1 Scaling Of Objects Geeksforgeeks

Order In Css Transformations Transform Functions Vs Individual Transforms Stefan Judis Web Development

Transform Css Generator 𝗦𝗖𝗔𝗟𝗘 𝗥𝗢𝗧𝗔𝗧𝗘 𝗧𝗥𝗔𝗡𝗦𝗟𝗔𝗧𝗘 𝗔𝗡𝗗 𝗦𝗞𝗘𝗪

Transition And Animation In Css Css Learn Programming Coding

Doctor Chair 1 Materials And Textures Blender 3d Chair

Pin On History

Order In Css Transformations Transform Functions Vs Individual Transforms Stefan Judis Web Development

Sketch 55 How It Speeds Up Your Workflow Workflow Design Workflow Sketches Tutorial

Css 2d Transforms

Cube Card Holder Cube Meaningful Names Card Holder

Animate A Logo Forming From Particles In Maya Maya Animation Particles

This Script Bakes The Transformation Of A Node To Its Offset Parent Matrix Which Then Acts As Its Rest Matrix Only Works With Maya 2020 And Up Parenting Maya Graphing Calculator

How Transform Coverage Works Affine Transformation Love Math Math